Google Analytics (GA) e-commerce extensions are crucial tools for capturing detailed analytics about user interactions and transactions within e-commerce platforms. By implementing these extensions, developers can obtain valuable insights into user behaviors, conversion rates, and overall effectiveness of their marketing efforts, enabling data-driven decision-making to optimize their e-commerce strategies.
In this blog article we will provide a guide through the process of integrating GA e-commerce extensions using the react-ga4 library in a React application, as we had to do for several of our projects. Before jumping to the solution itself, let's discuss some basic concepts for GA4 e-commerce integration.
When working with GA e-commerce extensions, tracking the right events is fundamental to gaining meaningful insights. Here are four core events crucial for e-commerce analytics:
Knowing these basics, now let's jump to the solution.
Since we are going to use react-ga4 library, the first step we need to do is installing it via npm or yarn.
Then, we need to initialize it in our code (generally, this is done in the root application file).
Now, let's explore how events need to be structured so they can be submitted correctly.
Each GA event sent from a React application using react-ga4 generally contains several key parts:
The items array is a crucial part of the event data structure, especially for e-commerce tracking. It provides detailed information about each product involved in an event. Here’s what each object in the items array typically contains:
Now, let's show how we can trigger each event by using the aforementioned structure
When a user views an item, we need invoke gtag function as following
For adding an item to the cart, the event looks like this:
The beginning of the checkout process is tracked as:
A completed purchase might be sent as:
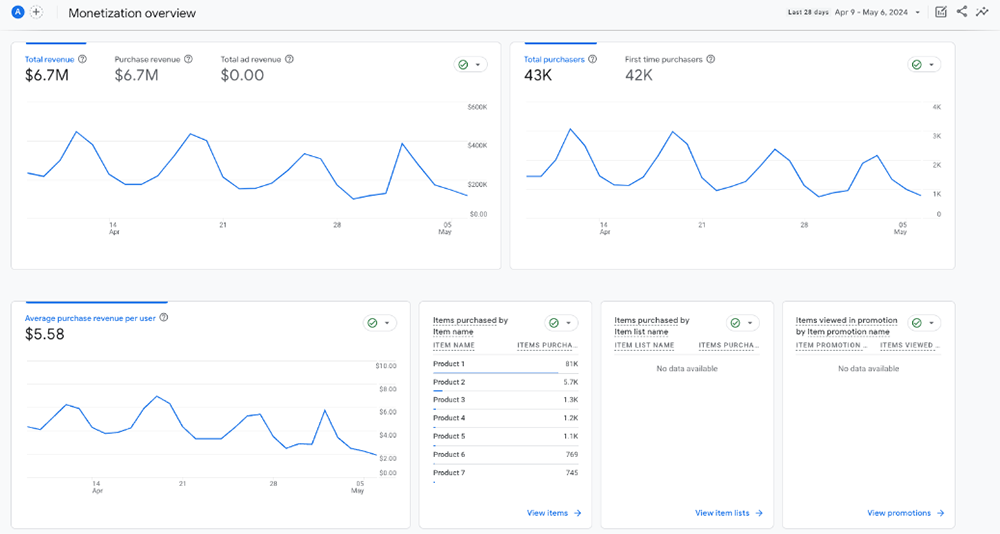
After implementing these events properly, we will be able to use the full power of the GA console (as shown below) in the context of our sales processes. Each of these data points allows for deep analysis, helping to understand customer behavior, optimize our sales funnels, and enhance overall business strategies.

Integrating GA e-commerce extensions with react-ga4 in a React application allows developers to track user interactions effectively. In this article we've shown how event tracking for e-commerce activities can be set up. This enables product and engineering teams to gather valuable data to optimize e-commerce strategies and enhance user experience, ultimately driving better business outcomes.
